Bootstrap Responsive Slider Codepen
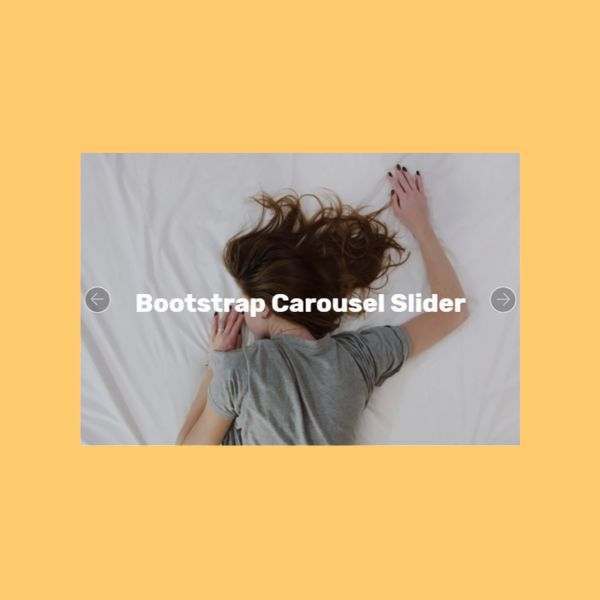
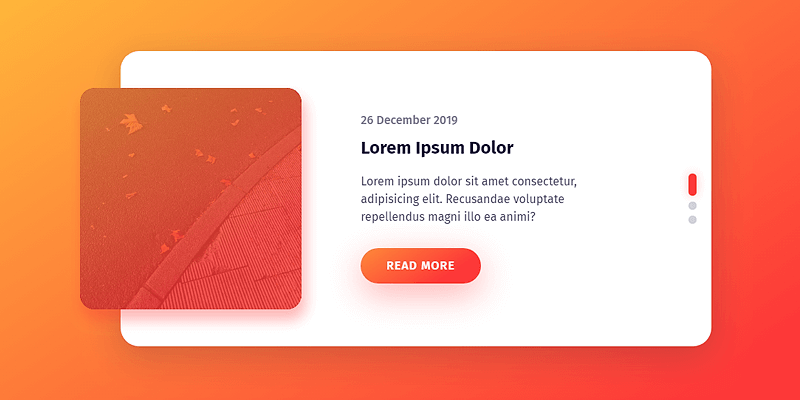
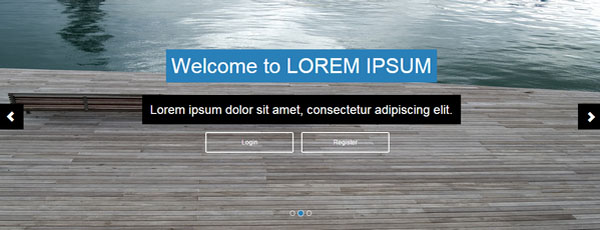
Bootstrap responsive slider codepen. In proof there are words to insert and test. 25 css js sliders from codepen 2018 bie supply image slider jquery plugin magicslider flow 20 cool pure css sliders without jquery javascript how to build a full screen responsive carousel slider. This is a straightforward yet awesome model of Bootstrap Testimonial Carousel in a box design.
Responsive Login Form With Gradient Background. The bootstrap carousel responsive that comes with Bootstrap 3 plugin is pretty good but it isnt fullscreen. Bootstrap 3 responsive carousel multiple items per slide.
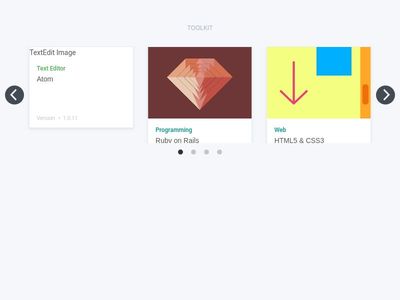
How to do that. Horizontal Multiple item slider with 1 item scroll in HTMLCSS No Plugin with Bootstrap 33. Apart from the small responsive bootstrap login form the designer has come up with a nice space to give you a good looking entry form.
The white and green formatting system gives the professional a look at the. See the Pen Responsive Parallax Drag-slider With Transparent Letters by mrspok407 on CodePen. Code to customize the Bootstrap 3 carousel slider component so it does not autoplay and increments by 1 item per click.
In the event that you see a review of this model you may notice that a few slides containing test evidence appear on a separate screen. Responsive Login Form With Gradient Background. The white and green formatting system gives the professional a look at theÄhnliche Suchvorgänge für bootstrap responsive slider codepencodepen codingbootstrap 337codepen bootstrap navbarhow to use codepencodepen bootstrap carouselbootstrap cssbootstrap code examplesbootstrap card templateEinige Ergebnisse wurden entferntPaginierung12345WeiterMehr anzeigenÄhnliche Suchencodepen codingbootstrap 337codepen bootstrap navbarhow to use codepencodepen bootstrap carouselbootstrap cssbootstrap code examplesbootstrap card template.
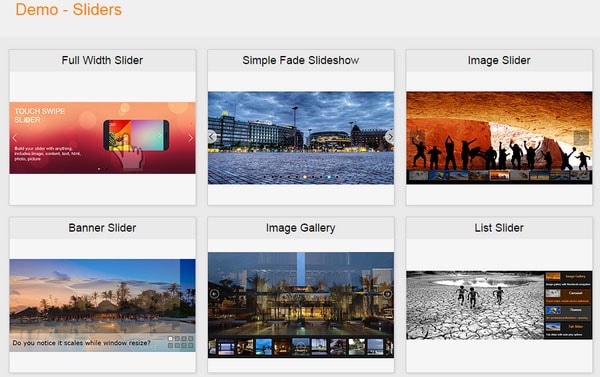
Slider with sliding backgrounds css pens ged responsive slider on codepen 25 css js sliders from codepen 2018 bootstrap carousel slider with 25 Css Js Sliders From Codepen 2018 Bie Supply25 Css Js Sliders From Codepen 2018 Bie SupplySlider Banner A Collection By Fatih Egriboz On CodepenPens Ged Banner Slider On CodepenSlider Banner A Collection Read More. The effects of the text box filling function are used to indicate the client field form selected. This is a square-shaped style format with a cut-out look.
Apart from the small responsive bootstrap login form the designer has come up with a nice space to give you a good looking entry form. Quickly jumpstart your next project with this Bootstrap CSS compatible code samples.
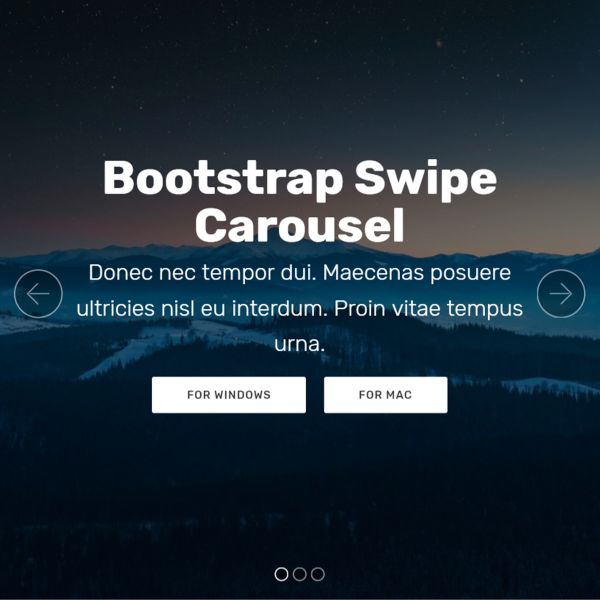
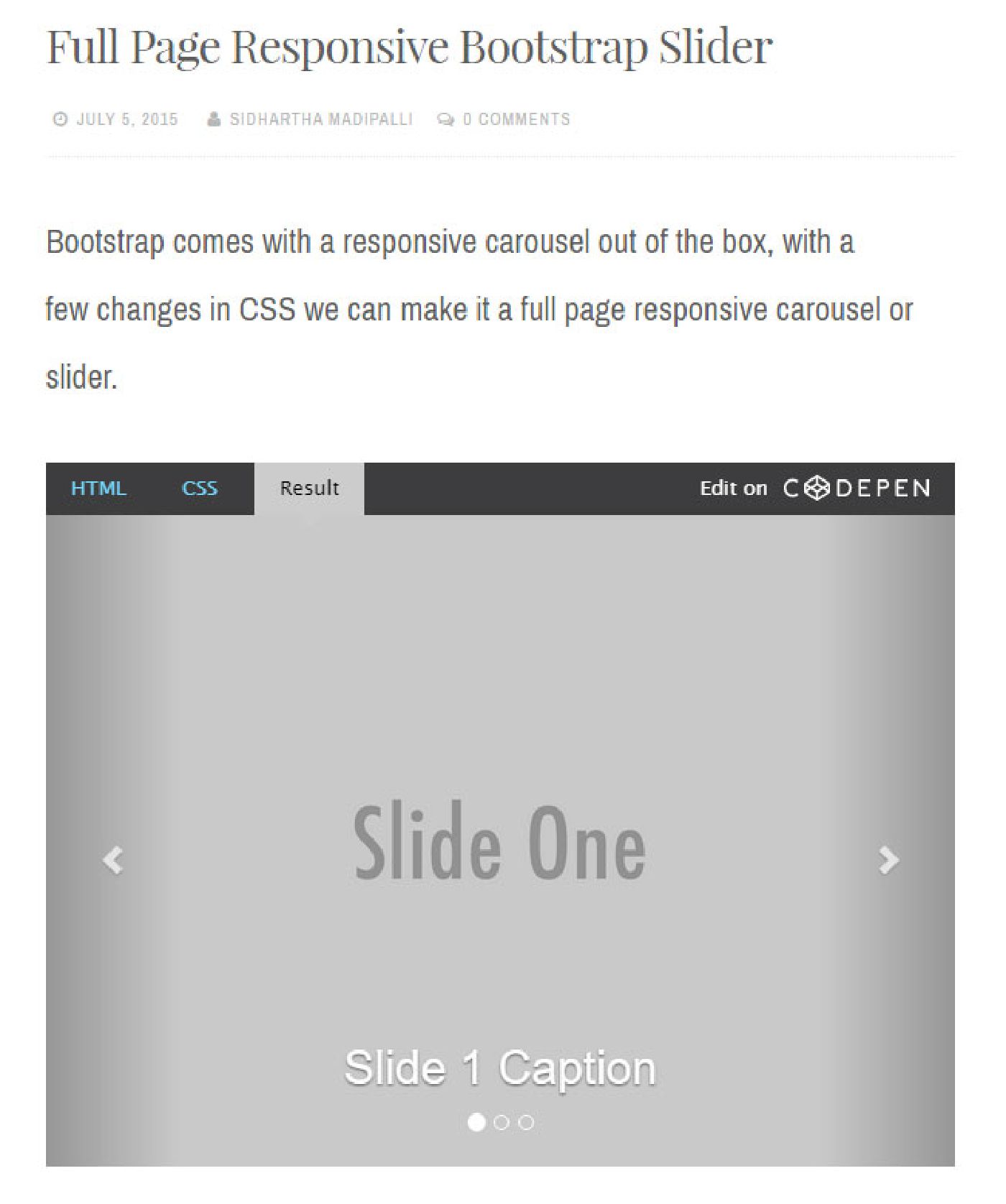
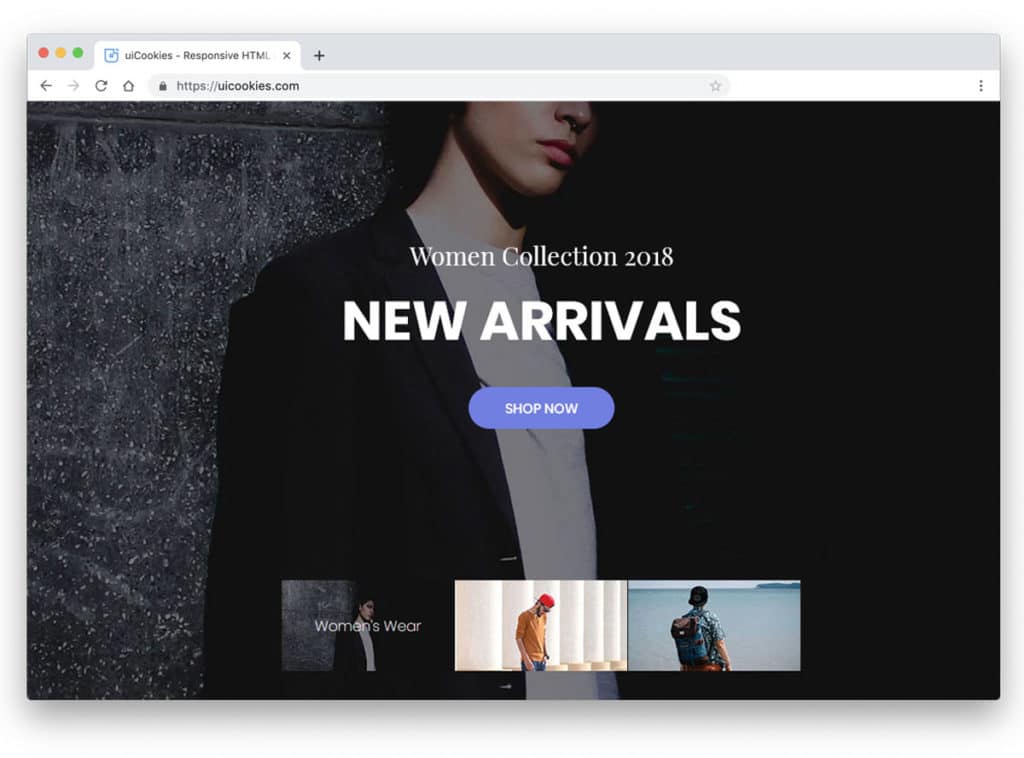
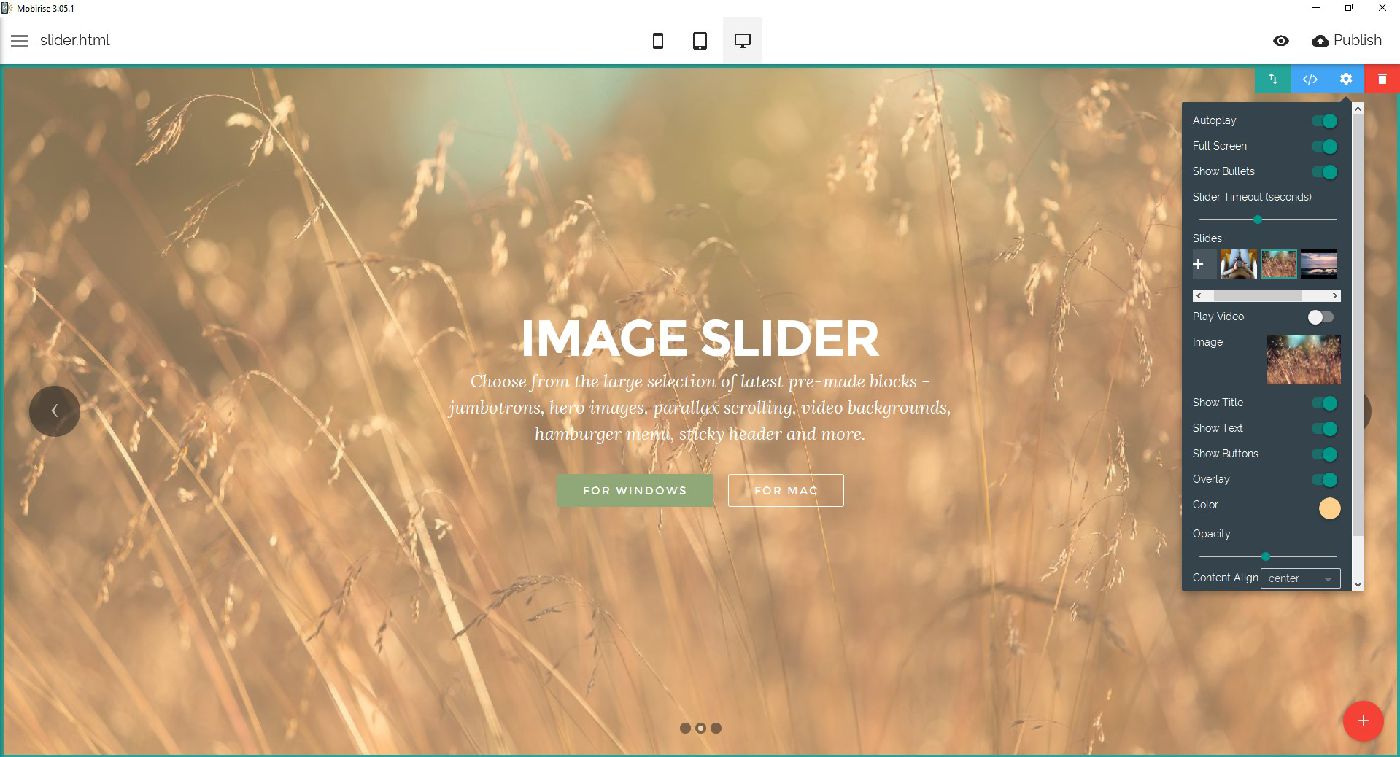
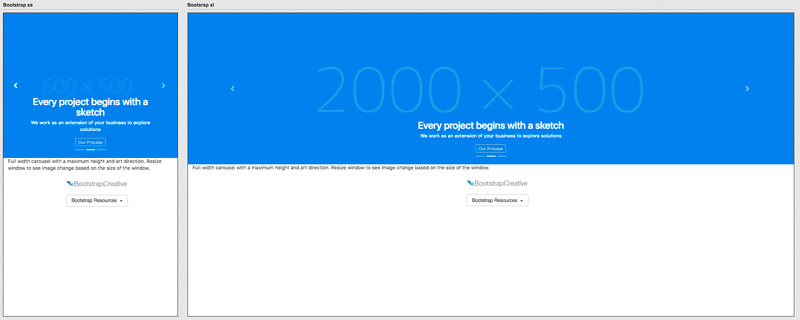
If you want to customize it so that it is a full page responsive slider then read this quick bootstrap carousel tutorial.
Slider with sliding backgrounds css pens ged responsive slider on codepen 25 css js sliders from codepen 2018 bootstrap carousel slider with 25 Css Js Sliders From Codepen 2018 Bie Supply25 Css Js Sliders From Codepen 2018 Bie SupplySlider Banner A Collection By Fatih Egriboz On CodepenPens Ged Banner Slider On CodepenSlider Banner A Collection Read More. The white and green formatting system gives the professional a look at the. The effects of the text box filling function are used to indicate the client field form selected. Code to customize the Bootstrap 3 carousel slider component so it does not autoplay and increments by 1 item per click. 25 css js sliders from codepen 2018 bie supply image slider jquery plugin magicslider flow 20 cool pure css sliders without jquery javascript how to build a full screen responsive carousel slider. The effects of the text box filling function are used to indicate the client field form selected. In proof there are words to insert and test. Ive written the following code Ive also made a JSFiddle. A CodePen client with the username Rick has created this proofreading structure.
The effects of the text box filling function are used to indicate the client field form selected. In proof there are words to insert and test. The effects of the text box filling function are used to indicate the client field form selected. A CodePen client with the username Rick has created this proofreading structure. Apart from the small responsive bootstrap login form the designer has come up with a nice space to give you a good looking entry form. Hammer helps you add support for touch gestures to your page and remove the 300ms delay from clicks. Bootstrap Carousel Testimonial Slider Example.












































Posting Komentar untuk "Bootstrap Responsive Slider Codepen"